Creating ticket via email
We use Microsoft Power Automate to connect your support emails (e.g.: support@comapny.com, helpdesk@company.com, …etc ) with our app. you can configure multiple email accounts to collect support requests.
1) Make sure you set up your dynamic workflow beforehand
2) Go to https://emea.flow.microsoft.com/en-us/
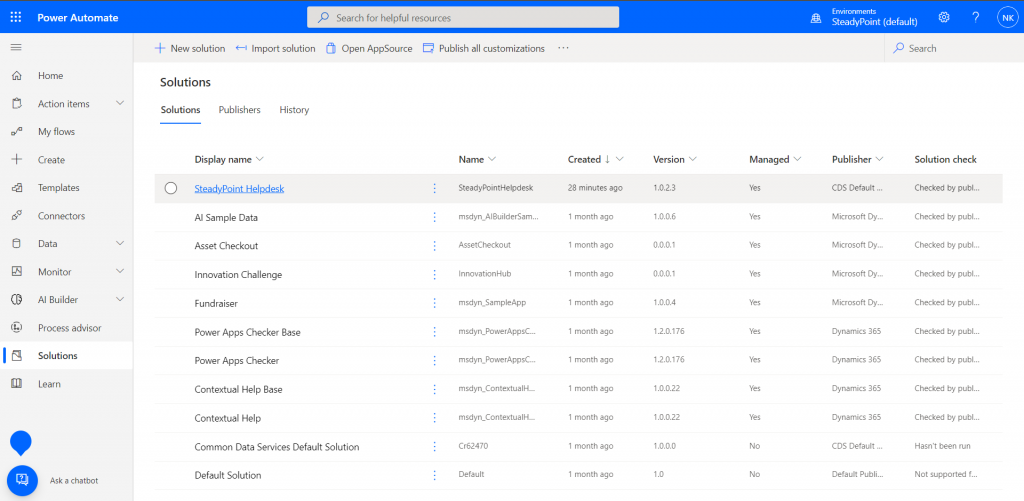
3) Go to Solutions

4) Select SteadyPoint Helpdesk

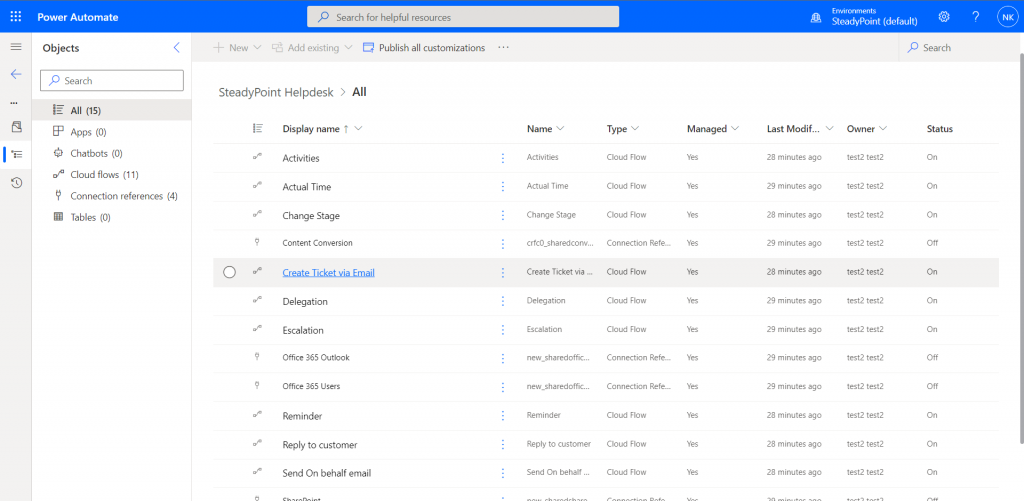
5) Select Create ticket via email

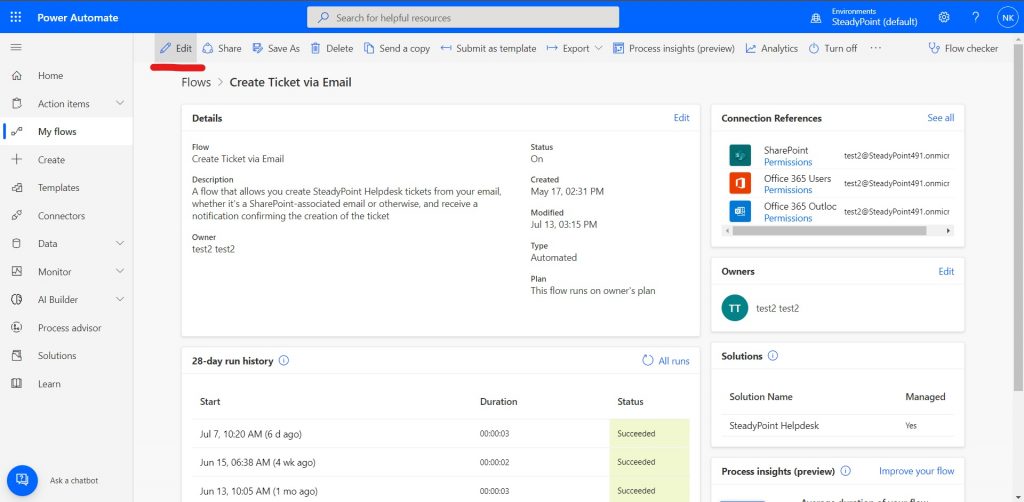
6) Select Edit

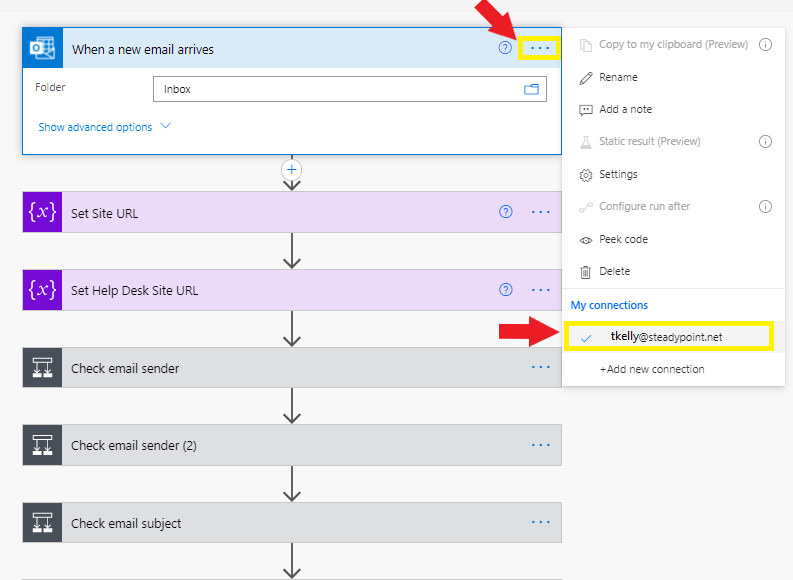
7) Click on the three dots on the right side of the menu “When a new email arrives”, add the email address that you want the emails to arrive to.

Edit Helpdesk System URL
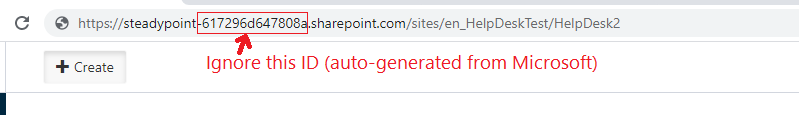
Assume that the installed Helpdesk URL is: https://steadypoint.sharepoint.com/sites/en_HelpDeskTest/HelpDesk2

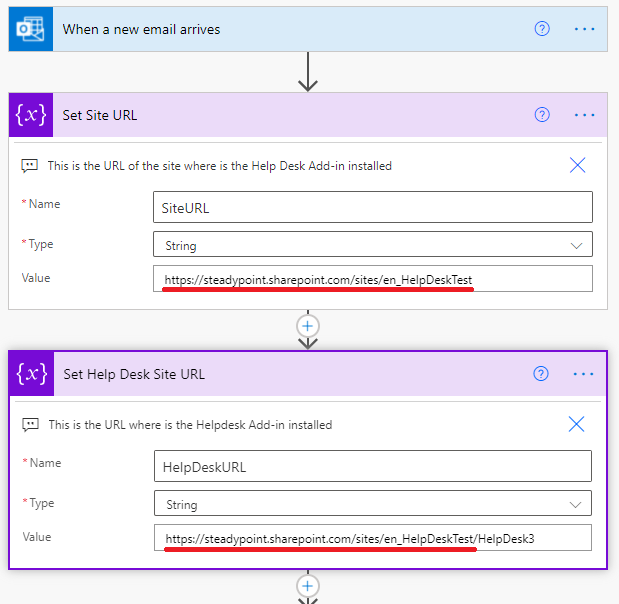
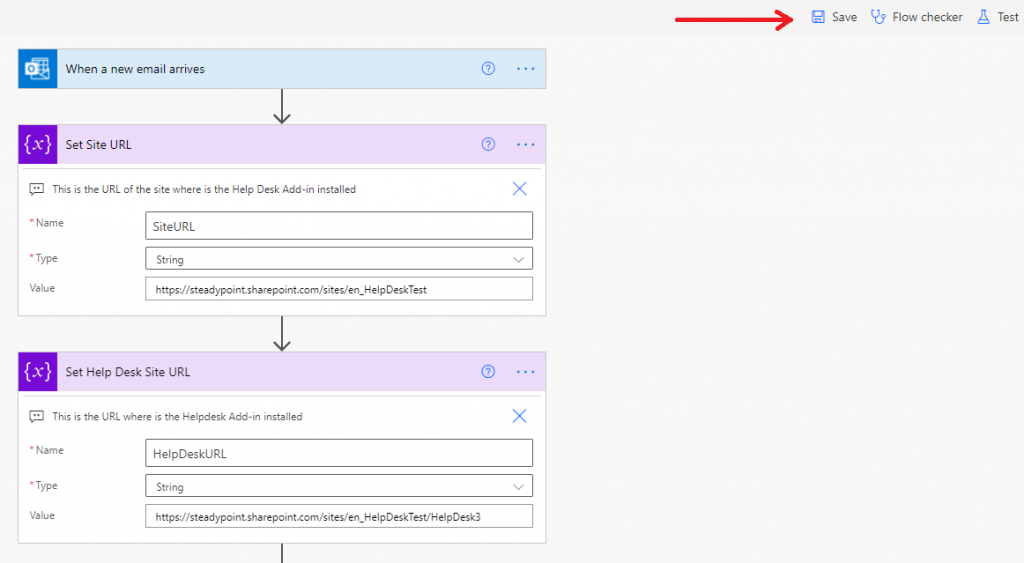
1) In the menu below “Set Site URL”, fill site URL (e.g: https://steadypoint.sharepoint.com/sites/en_HelpDeskTest) in ‘Value’ field
2) In the menu below “Set Help Desk Site URL”, fill helpdesk URL (e.g: https://steadypoint.sharepoint.com/sites/en_HelpDeskTest/HelpDesk2) in ‘Value’ field

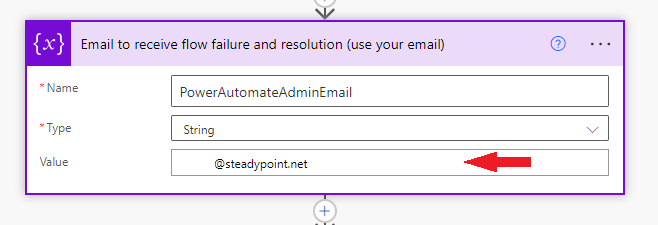
As the below image suggests, you can add an email address to which emails will be sent if creating tickets via email flow has errors or failures.

Save your work
Once you finish editing, it’s time to save your work by pressing “Save” on the upper-right side of the screen.

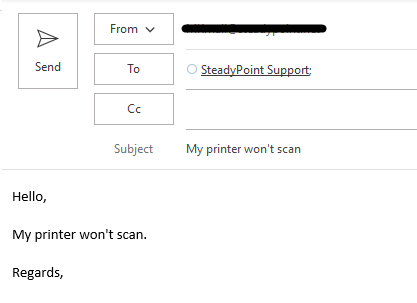
Sending an email to open a ticket
Now that the flow is finished, you can test your flow by sending an email to the assigned user.

Access created tickets via email
Important: to have an access on created tickets via email , you should be a member of ‘HelpDeskEmails‘ group (you can find it here https://{your company name}.sharepoint.com/sites/{site name}/_layouts/15/groups.aspx).
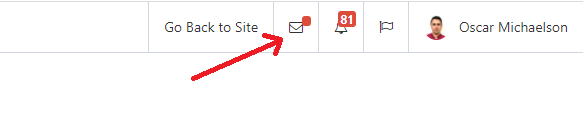
In the system header, click on email icon to show created tickets via email.

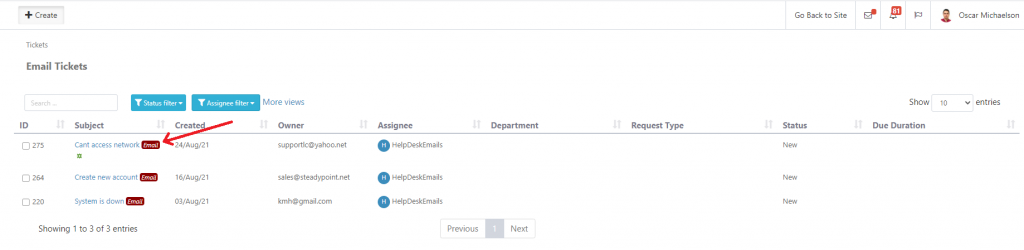
Done, see all tickets created via email.

Do you need Help? Fine! Book a time slot to help you set it up.
