Helpdesk custom ticket templates support the use of a lookup row. If the regular choice row doesn’t support enough choices, you can use the lookup row to add even more items.
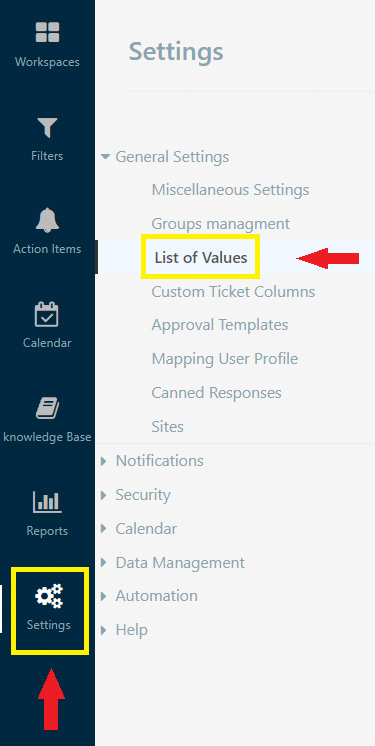
1. Start by going to the Settings > General Settings > List of Values

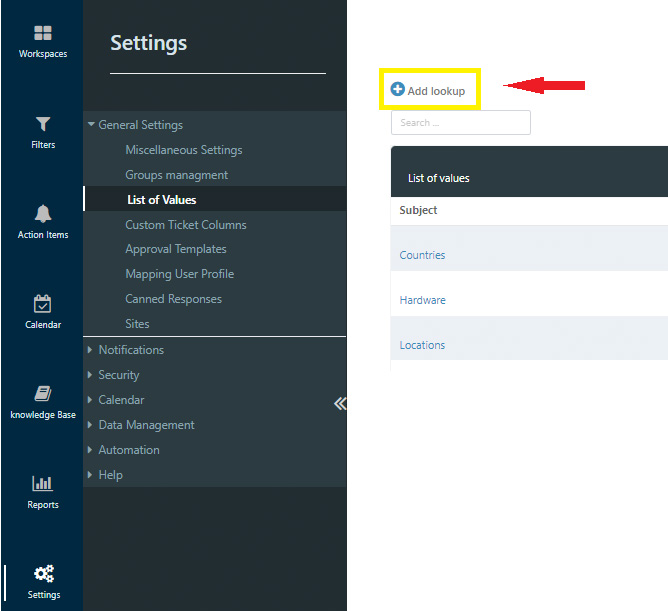
2. Click on “+ Add lookup”.

3. Add Look up name, and click Add

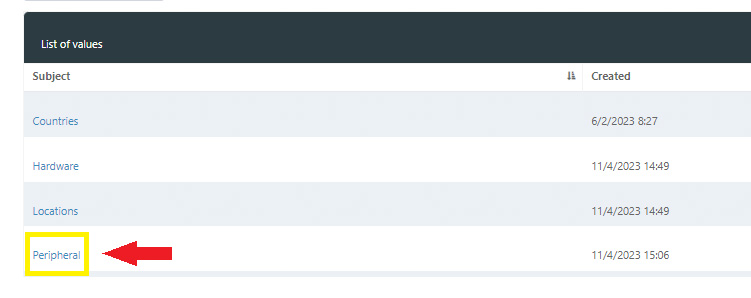
- You’ll see your newly created list, click on it.

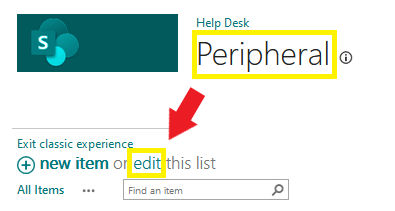
- It’s time to populate the list. Click on new item, or edit

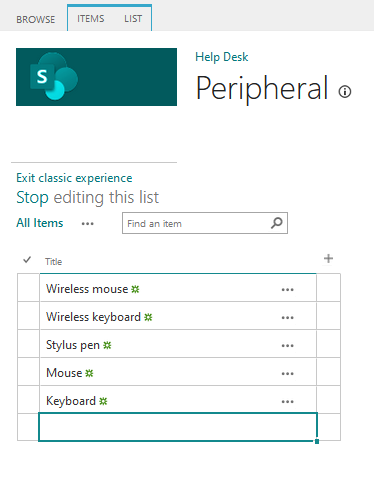
- Add relevant items to the selected list

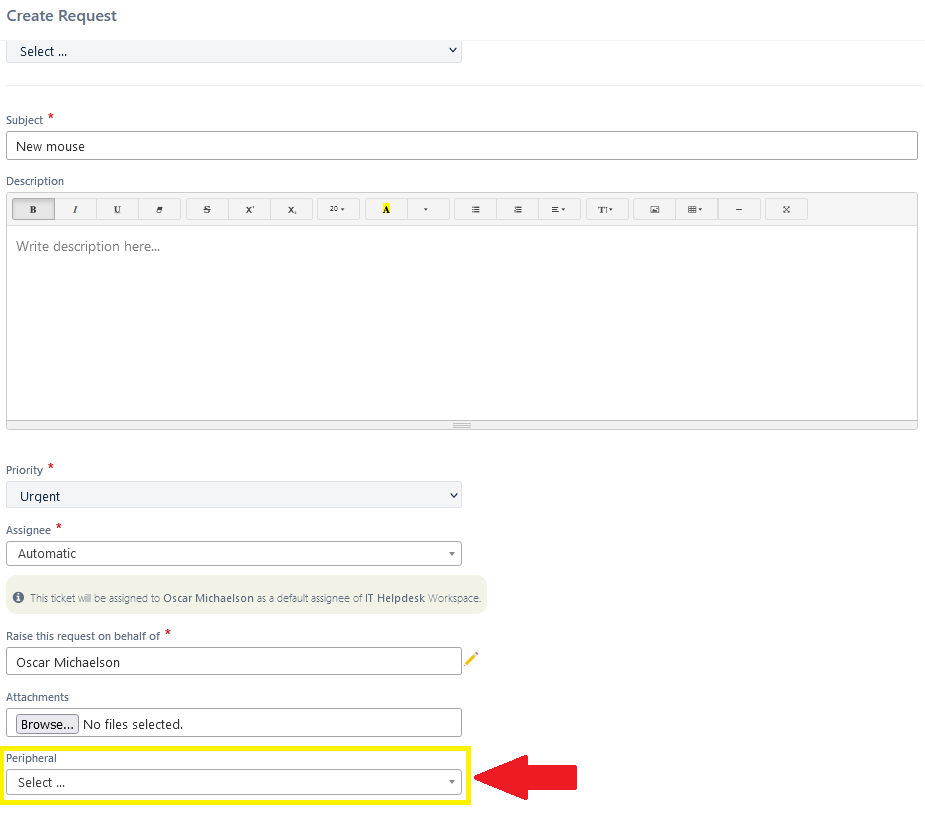
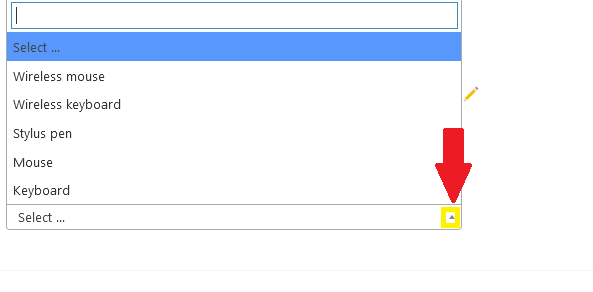
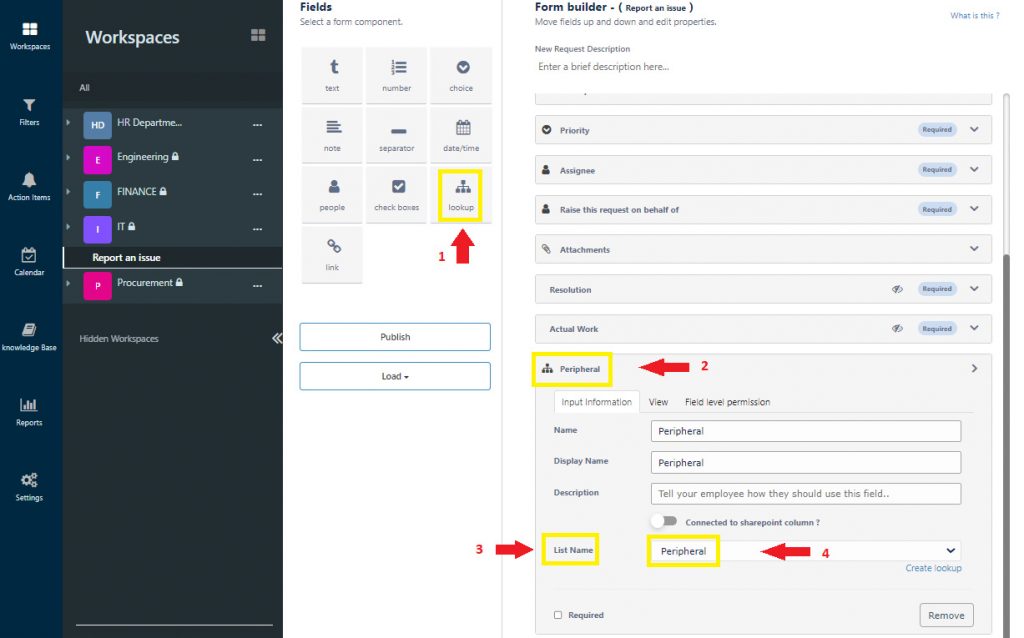
- The items added will be available from the lookup field, under the form builder module

- You will see the effect when creating a new ticket